QHMを使ったホームページの作り方
QHMを使ったホームページの作り方
QHMでは、どのようにホームページを作っていくのか?
その手順のごく一部ですが、紹介します!
まずはサーバへインストール
まずは、QHMを使えるようにするため、
PHPに対応したレンタルサーバへ、
QHMをインストールします。
言葉だけ並べると難しそうですが、
作業は簡単です。
インストールの方法はこちらをご参照ください。
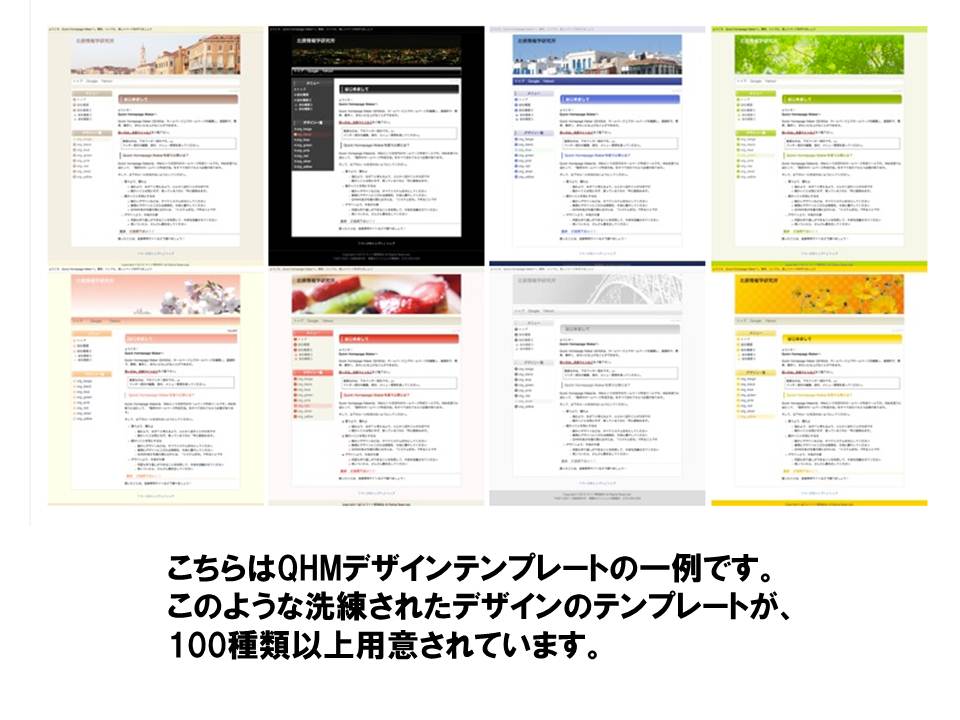
ホームページのデザインを決める
QHMでは、数あるデザインテンプレートの中から、
自分の好きなものを選択することで、
イメージに合った美しいデザインで、
簡単にホームページを作れます。
また、オプションで、
デザインテンプレートの配色等を
自由に変更できるサービスもあります。
自分のホームページのイメージにマッチする
デザインが見つかったら、
次は中身を作っていきます。
ホームページタイトルの作成
ホームページのタイトルを決めます。
表示方法は、シンプルに文字で表示する方法、
もしくは、当サイトのように、
ロゴ画像を作成して、画像として表示する方法の
2種類があります。
ロゴ画像を作成して掲載すれば、
シンプルな文字のタイトル表示より、
よりオリジナリティのある
ホームページに仕上がります。
ちなみに、こちらのサイトのタイトルロゴは、
パワーポイント2010で作成しています。
QHMのヘルプサイトでは、
画像編集ソフトを使ってロゴ画像を作る手順を
紹介していますが、
難しくてよく分からない場合は、
PCに初めからパワーポイントが入っていれば、
そちらを使うと簡単にロゴ画像を作れます。
こちらのタイトルロゴは、
ネットから著作権フリーの画像を探してきて、
それをパワーポイントに貼りつけ、
その上からワードアートで文字を打ち込み、
それをGIF形式で保存しただけです。
パワーポイントのワードアートは、非常に手軽に、
文字に多様なエフェクトをかけられるので、
画像ソフトに慣れていない方にはおススメです。
ご質問がありましたら、
「お問合わせ」からご連絡ください★
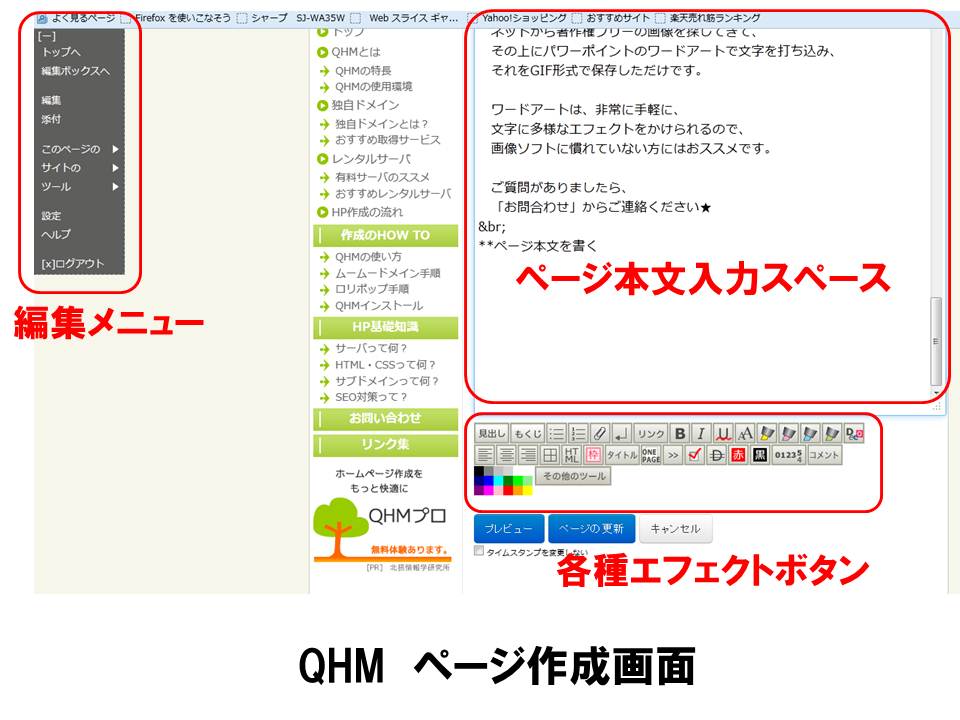
ページ本文を書く
さて、デザインが決まってタイトルができたら、
いよいよ肝心の、ページ本文の作成です。
こちらが、QHMのページ作成画面です。

このサイトも、もちろんQHMで作っているわけですが、
上のイメージは、このページの編集中の画面です。
QHMでは、ホームページ作成のすべての作業を、
ブラウザを通してウェブ上で行います。
基本的には、ページ本文の入力スペースに、
キーボードで文字を入力していけば、
それだけでホームページが出来上がります!
さらに、各種エフェクトボタンでは、
文字を太くしたり、色を付けたり、
リンクを貼ったり、画像を表示したり…
といったような、様々な演出効果を、
ボタンひとつの簡単操作で設定できます。
このページにある画像のように、
クリックすると大きくなる設定も、
簡単です!
これを、HTMLで正確に再現しようと思ったら、
相当、勉強しなければならないでしょう。
また、編集メニューからは、
このサイトの上部にあるような、
サイトの各カテゴリへの入り口となる
「ナビ」の編集や、サイドバーの編集、
新しいページの作成や、
ホームページの各種設定などが、
簡単に行えます。
検索エンジンに登録して完成!
ホームページの内容がすべて完成したら、
検索エンジンに登録しましょう!
検索エンジン登録を行うことで、
世界中の人が、Googleの検索サービスなどを通して、
あなたのページを見に来ることが
できるようになります!
検索エンジンの登録方法は、
こちらをご参照ください!
無料体験版を使ってみよう!
このように、QHMでは、
非常に簡単に、且つ、直感的に、
ホームページの作成を行えます。
HTML知識0の管理人も、
ホームページを作成して、
検索エンジンに登録するまで、
一切つまずくことなく作業できました!
QHMでは、ここで紹介したような
簡単な作業でのホームページ作成から、
会員制サイトや、ネットショップなど、
用途に応じて様々なサイトを
作成することが可能です。
実際に操作してみた方が、より、
QHMの優れた機能が実感できると思います!
ぜひ無料体験版を使ってみてください!